CSS Scan-漂亮的CSS按钮示例
查看次数:492 次
发布日期:2023-05-30 15:56:21
在现今的网页设计趋势中,使用漂亮的按钮来增强用户与网站之间的交互体验是一个非常重要的环节。然而,对于没有专业UI设计师支持的开发者来说,如何快速、简单地实现漂亮的按钮样式也是一个问题。这时候,CSS Scan这个小工具就可以派上用场了。

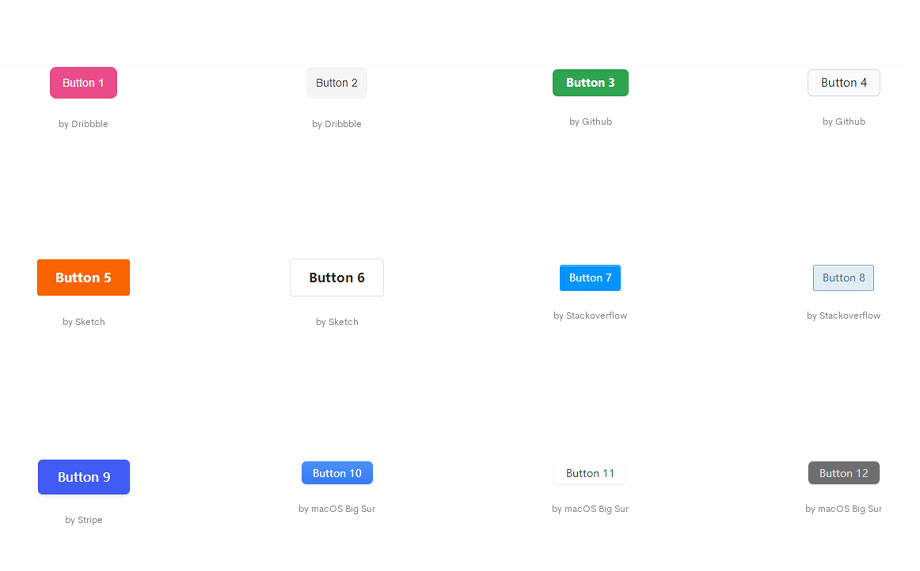
CSS Scan是一个免费的小工具,提供92种精美的CSS按钮样式,无需手动编写代码,只需要点击复制按钮即可将想要的样式应用到您的项目中。相较于手动设计按钮样式, CSS Scan 工具大幅提高了开发速度,使得开发者更加专注于项目本身而不用为按钮样式烦恼。
此外,CSS Scan 还在 PC 端和移动端提供了支持,甚至可以进行单独的按需购买模式。与其他付费工具相比,CSS Scan免费而且 for all platform,非常友好。
虽然CSS Scan 在页面制作中起到很好的辅助作用,但并非完美无缺。虽然CSS Scan已经提供了92 种漂亮的按钮样式,但有时因为字数和使用场景的限制,在实际项目中可能需要更加个性化的设计。因此,如果需要根据自己项目的具体需求,设计个性化的按钮样式,还是需要由专业UI设计师提供支持。
总之,CSS Scan 工具还是非常值得推荐的,对于那些没有专业UI设计师支持的开发者来说,使用 CSS Scan 工具可以大幅提高开发效率、降低开发成本。只需一键复制,即可将漂亮的按钮样式应用到您的项目中,快速传递网页信息,提升用户交互体验。
导航巴巴小编在浏览该网站时,页面整洁美观,感兴趣的用户,欢迎访问,实际体验!
本文由 导航巴巴-分类目录-网站提交-网站收录-亿梦网络 发布转载请保留链接:
https://www.dh88.cn/details/8192.html
最新站点